前回の投稿で、WordPressで構築しているNeulabのWebサイト上に技術ブログを開設することができました。今回は、その技術ブログのページの見た目をカスタマイズしていきます。
WordPressテーマのテンプレート
WordPressでは、テーマによってサイトの見た目や構造を自由に変更できます。テーマには無料・有料のものが多く存在し、自作も可能です。Neulabでは、オリジナルで作成してもらったテーマをベースに、自分たちでアップデートを加えながら運用しています。
テーマには、ページごとの見た目を定義する「テンプレート」が用意されています。どのテンプレートがどのページに使われるかは、テンプレート階層(Template Hierarchy)というルールに基づいて決まります。詳しくはこちらの公式ドキュメントをご覧ください。
このルールを参考に、カスタム投稿タイプ「tech-blog」に対応した各ページ用テンプレートを作成していきます。
カスタム投稿タイプのページ
カスタム投稿タイプの記事一覧を表示するテンプレートは、デフォルトでは archive.php が使用されていました。これを、archive-tech-blog.php にすることで「tech-blog」専用のテンプレートになります。
個別投稿ページ
技術ブログの個別投稿ページ(今見ているこのページも個別投稿ページです)では、single.php が使われていました。こちらも、専用の single-tech-blog.php を作成します。
タクソノミーページ
投稿に付けたタグなどをクリックしたときに表示されるのがタクソノミーページです。技術ブログでは、taxonomy-tech-blog_tag.php を作成することで、専用の見た目を設定できます。
テンプレートの編集
専用のテンプレートファイルを作成したら、既存のテンプレートの内容をコピーしてベースを整えます。その上で、必要な変更を加えていきます。
今回大きく変更したい部分は以下の2点です。
- カスタム投稿タイプおよびタクソノミーページにタグ一覧を表示する
- 個別投稿ページの見出しデザインを整える
それぞれ見ていきましょう。
タグ一覧を表示する
お知らせ一覧で表示されているカテゴリーのように、サイドメニューにタグの一覧を表示したいと考えました。
まずタクソノミーの一覧を取得します。get_terms()というWordPressが用意してくれている関数で取得できるようです。
参考リンクget_terms()
<?php
$terms = get_terms( array(
'taxonomy' => $tag_slug, // 'tech-blog_tag'などを指定
));
?>取得した$termsをforeachで出力します。
// 中身があるか確認
<?php if(!is_wp_error($terms) && isset($terms)){?>
<ul>
<li class="postpage_sidemenu_title">タグ</li>
<?php
foreach ( $terms as $term ) {
echo '<li><a class="" href="/'.$tag_slug.'/'.$term->slug.'">'.$term->name.'</a></li>';
}
?>
</ul>
<?php } else {
echo '<p class="postpage_sidemenu_title">タグはありません</p>';
}?>一覧は表示できましたが、各タグに幾つ記事があるのかも表示したいですね。戻り値の$termsに何が入っているのかドキュメントを見てみるとcountを持っていることがわかります。
foreach ( $terms as $term ) {
echo '<li><a class="" href="/'.$tag_slug.'/'.$term->slug.'">'.$term->name.' ('.$term->count.')</a></li>';
}($term->count)の記述を加えて記事数の表示ができました。

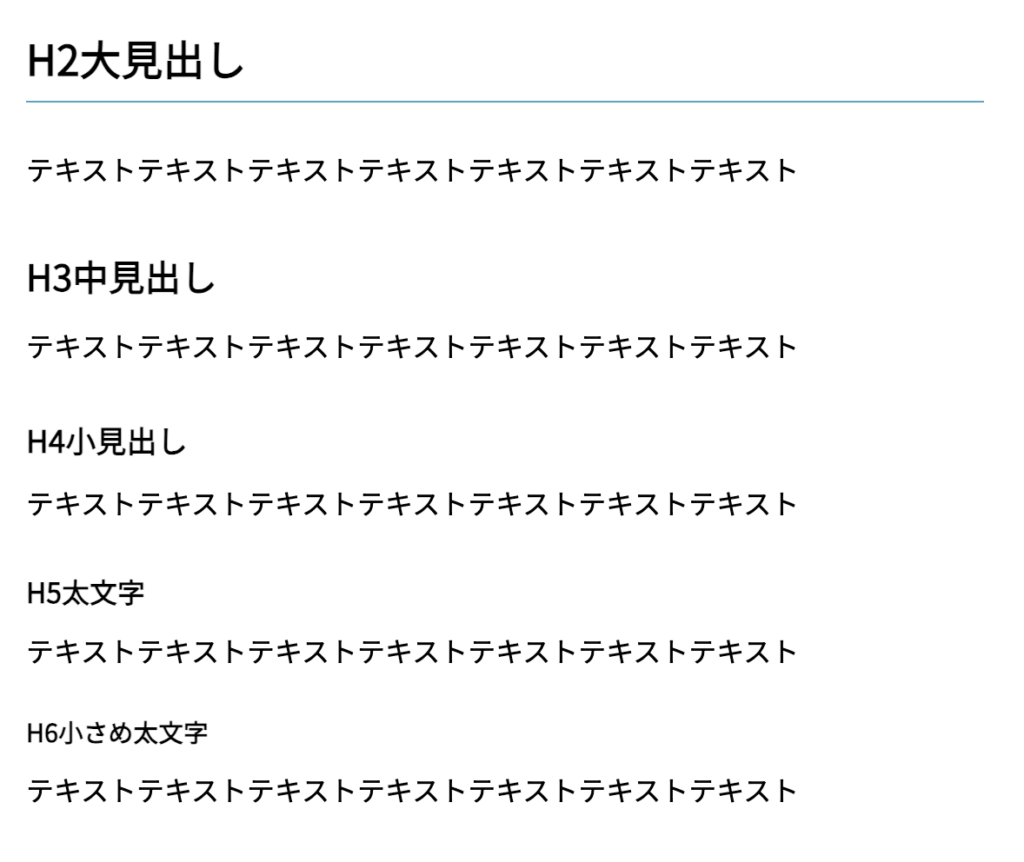
個別投稿ページの見出しを整える
single-tech-blog.php内のHTMLに専用のクラスを追加します。
<section class="singlepost_container_wrap singlepost_techblog_wrap">
<div class="postpage_title">
...このクラスを使って、CSSで見出しのデザインを調整します。
.singlepost_techblog_wrap h2 {
font-size: 1.5rem;
border-bottom: solid 1px #54B1C3;
}
.singlepost_techblog_wrap h3 {
font-size: 1.3rem;
}
.singlepost_techblog_wrap h4 {
font-size: 1.1rem;
}
.singlepost_techblog_wrap h5 {
font-size: 1rem;
}
.singlepost_techblog_wrap h6 {
font-size: 0.9rem;
}見出しの大きさを整えることで、記事の構成がわかりやすくなりました。

おわりに
今回は、技術ブログのカスタム投稿タイプ「tech-blog」に対応したテンプレートの作成と、見た目のカスタマイズを行いました。
WordPressでは、テンプレート階層や便利な関数があらかじめ用意されているため、テーマを一から作らなくても、ちょっとしたカスタマイズで見た目や機能を整えることができます。仕組みさえ理解できれば、手を動かしながら少しずつ自分たちのサイトに合った形に仕上げていけるのが魅力ですね。今後も実際の運用に合わせて、さらに見やすく、使いやすいブログページを作っていきたいと思います。



